# Install Template
- extract file template,
- baca file Readme dulu,
- buka file template di notepad,
- copy semua script,
- paste semua script ke HTML template blog Anda.
Atau Anda melihat panduannya dengan lebih jelasnya di artikel ini: Cara cepat install template blogspot.
Atau simak video berikut ini:
Setting di Script HTML Template
2# Setting Meta Tag Template dengan cari script berikut dan ganti xxxx dengan data toko online Anda berupa kata kunci (keyword) dan deskripsi (tagline) toko online Anda. Script tersebut terletak di bawah <head>
<!-- [ Meta Tag SEO ] -->
--------------
--- script ---
-------------
<meta content='xxxxx' name='keywords'/></b:if>
--------------
--- script ---
-------------
<meta content='xxxxx' property='og:description'/>
--------------
--- script ---
-------------
--------------
--- script ---
-------------
<meta content='xxxxx' name='keywords'/></b:if>
--------------
--- script ---
-------------
<meta content='xxxxx' property='og:description'/>
--------------
--- script ---
-------------
3# Mengedit Slide Menu
Pada HTML Template >> cari kode script berikut ini >> Ganti kode yang berwarna merah dengan isi dari Menu situs Anda.
<!--tombol menu slide-->
<button class='tombol'><i class='fas fa-list'/></button>
</div>
<nav class='menu'>
<h4 style='font-family:Oswald;'><data:blog.title/></h4>
<ul>
<li><a href='/'><i class='fas fa-home'/> HOME</a></li>
<li><a href='/about.html'><i class='fas fa-user-tag'/> About</a></li>
<li><a href='/contact.html'><i class='fas fa-envelope'/> Contact</a></li>
<li><a href='/search'><i class='fas fa-tags'/> All Product</a></li>
<li><a href='/'><i class='fas fa-check-double'/> Cara Order</a></li>
<li><a href='/'><i class='fas fa-question'/> F A Q</a></li>
<li><a href='/'><i class='fas fa-exclamation-triangle'/> Disclaimer</a></li>
<li><a href='https://www.tukangtokoonline.web.id' style='color:red'><i class='fas fa-download'/> Download Theme</a></li>
</ul>
</nav>
<br/>
<!--end menu responsive-->
<button class='tombol'><i class='fas fa-list'/></button>
</div>
<nav class='menu'>
<h4 style='font-family:Oswald;'><data:blog.title/></h4>
<ul>
<li><a href='/'><i class='fas fa-home'/> HOME</a></li>
<li><a href='/about.html'><i class='fas fa-user-tag'/> About</a></li>
<li><a href='/contact.html'><i class='fas fa-envelope'/> Contact</a></li>
<li><a href='/search'><i class='fas fa-tags'/> All Product</a></li>
<li><a href='/'><i class='fas fa-check-double'/> Cara Order</a></li>
<li><a href='/'><i class='fas fa-question'/> F A Q</a></li>
<li><a href='/'><i class='fas fa-exclamation-triangle'/> Disclaimer</a></li>
<li><a href='https://www.tukangtokoonline.web.id' style='color:red'><i class='fas fa-download'/> Download Theme</a></li>
</ul>
</nav>
<br/>
<!--end menu responsive-->
4# Mengedit kalimat Selamat datang
Masih di HTML Template >> Cari script kode berikut ini >> Ganti teks warna merah dengan redaksi yang Anda pilih sendiri.
<div class='slamatdatang'>
<img alt='customer service' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4wgK13lRlD-nR1nMOZS9IDBeiEpF9OP66IySFDnVqUWp9UKFt1_p4BaeSnJEC62gH77ZzIVQFptaTpLLrRa3tBNqWbrkSHmPbm3yvEFDpCGmQyvDafvm9d5VojKx2khoV9CnyTnhPNmha/h120/Customer_service_photo.jpg' style='float:left;margin-right:10px' width='60'/>
<span style='font-family:Oswald;font-size:21px;color:#333;'>Selamat datang di <span style='font-weight:700;font-size:22px'><data:blog.title/></span>, Anda bisa menjelajahi beragam koleksi kami disini yang menyediakan berbagai kebutuhan Anda. Kami melayani order seluruh Indonesia. Jika membutuhkan bantuan, jangan ragu menghubungi Customer service Kami. Selamat Berbelanja....</span></div>
<img alt='customer service' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4wgK13lRlD-nR1nMOZS9IDBeiEpF9OP66IySFDnVqUWp9UKFt1_p4BaeSnJEC62gH77ZzIVQFptaTpLLrRa3tBNqWbrkSHmPbm3yvEFDpCGmQyvDafvm9d5VojKx2khoV9CnyTnhPNmha/h120/Customer_service_photo.jpg' style='float:left;margin-right:10px' width='60'/>
<span style='font-family:Oswald;font-size:21px;color:#333;'>Selamat datang di <span style='font-weight:700;font-size:22px'><data:blog.title/></span>, Anda bisa menjelajahi beragam koleksi kami disini yang menyediakan berbagai kebutuhan Anda. Kami melayani order seluruh Indonesia. Jika membutuhkan bantuan, jangan ragu menghubungi Customer service Kami. Selamat Berbelanja....</span></div>
5# Edit Toko Marketplace dan Sosmed
Masih HTML Template >> cari Kode berikut ini >> ganti teks warna merah dengan link toko di marketplace atau Sosmed Anda.
<div class='bawahmenu'>
<div class='switch1'><div class='switch-left1'>Temukan Toko Kami di :<br/></div></div>
<!-- Code untuk link Facebook -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG2Mxn48BGQssQLqI_Z-_G83mkQh3hfnBPA4XnhZ_eDjf1-4ZH2RjIIcqpzqa_1wygnOh3f5sru-XsN0iCFgHv7Ptlp3kO5PZk1xIXPc1ccEhJ9kHJJ_wyF_malfQPxJlX7RV_gbG0TrY/s1600/facebook.jpg' width='180'/></a>
<!-- Code untuk link Bukalapak -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di Bukalapak</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzruvLBH0wSP4ZBPWNZuJcdJlWMs57USUydgynrZvEbrxIqdJr_a22NLit5hYu9aREpIldl98PCsfROYEnGDu-ExGAWFJw6kt7Sm_DSFkNKccgiPqGfUmUOqpj_3QGpzKcCPru9d0DE1E/s336-Ic42/logo+bukalapak.png' width='180'/></a>
<!-- Code untuk link Instagram -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLgyGVcITqYWFmacnEzcLdrVeKTca2wzrJY6JsRQraVQn9pUwh3bKEXOF5u7YqtOEQ-tTrW12BrN_7EwScQkYERuV7kHsb4i79BfdWYr7HZHvKnfjehxZL4bxLMsx4r4mqObGKwpKOWdo/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3We9rQmZ7z4M3cBgYb-VbW9Beow1ldizLxqaocvfAShP19RxR7RQryEZhIEuZPb_tl3r-sgfKoxyXk4H8gY-Z1on_dSe_843HLCyib9BLDkZWh1NGIFAE-6uZv09w-7pN0rxUuRGH3nA/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZWiT5fDF-6Ghjljc0cTyFcQ3pFjuFNOw-8RJn38fg9av-d0UxLmj7d43JYD7EDaVlzsLgOAOcrYkDbbvRHx0eUaeSFCOTjZyxTX33565y3fcoqOniH7Pc9fOoPO0TTgj3zTeaW8-MMLs/s1600/tokopedia.jpg' width='180'/></a>
<br/>
</div>
<div class='switch1'><div class='switch-left1'>Temukan Toko Kami di :<br/></div></div>
<!-- Code untuk link Facebook -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di FACEBOOK</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG2Mxn48BGQssQLqI_Z-_G83mkQh3hfnBPA4XnhZ_eDjf1-4ZH2RjIIcqpzqa_1wygnOh3f5sru-XsN0iCFgHv7Ptlp3kO5PZk1xIXPc1ccEhJ9kHJJ_wyF_malfQPxJlX7RV_gbG0TrY/s1600/facebook.jpg' width='180'/></a>
<!-- Code untuk link Bukalapak -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di Bukalapak</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzruvLBH0wSP4ZBPWNZuJcdJlWMs57USUydgynrZvEbrxIqdJr_a22NLit5hYu9aREpIldl98PCsfROYEnGDu-ExGAWFJw6kt7Sm_DSFkNKccgiPqGfUmUOqpj_3QGpzKcCPru9d0DE1E/s336-Ic42/logo+bukalapak.png' width='180'/></a>
<!-- Code untuk link Instagram -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di INSTAGRAM</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLgyGVcITqYWFmacnEzcLdrVeKTca2wzrJY6JsRQraVQn9pUwh3bKEXOF5u7YqtOEQ-tTrW12BrN_7EwScQkYERuV7kHsb4i79BfdWYr7HZHvKnfjehxZL4bxLMsx4r4mqObGKwpKOWdo/s1600/instagram.jpg' width='180'/></a>
<!-- Code untuk link kaskus -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di KASKUS</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3We9rQmZ7z4M3cBgYb-VbW9Beow1ldizLxqaocvfAShP19RxR7RQryEZhIEuZPb_tl3r-sgfKoxyXk4H8gY-Z1on_dSe_843HLCyib9BLDkZWh1NGIFAE-6uZv09w-7pN0rxUuRGH3nA/s1600/kaskus.jpg' width='180'/></a>
<!-- Code untuk link Tokopedia -->
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
<img alt='Toko Sosmed' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZWiT5fDF-6Ghjljc0cTyFcQ3pFjuFNOw-8RJn38fg9av-d0UxLmj7d43JYD7EDaVlzsLgOAOcrYkDbbvRHx0eUaeSFCOTjZyxTX33565y3fcoqOniH7Pc9fOoPO0TTgj3zTeaW8-MMLs/s1600/tokopedia.jpg' width='180'/></a>
<br/>
</div>
Jika Anda ingin menyembunyikan salah satu logo, cukup tambahkan properti style='display:none' pada salah satu kode link toko. Contohnya sbb:
Menghilangkan logo tokopedia:
Perhatikan kode link tokopedia berikut :
<a class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
Tambahkan properti untuk menyembunyikan logo tokopedia, sehingga hasilnya seperti berikut ini:
<a style='display:none' class='tooltip' href='#' target='_blank'><span class='bubble'>Temukan Kami di TOKOPEDIA</span>
Ini bisa diterapkan untuk kode yang lainnya juga.
6# Edit Text Help Desk Customer Service
Cari text berikut ini di HTML Template, Ganti dengan text pilihan Anda.
<span style='font: normal 22px open sans;color:#BC0707'>Punya Pertanyaan? Silahkan hubungi customer service kami untuk mendapatkan informasi lebih lengkap mengenai jasa/produk kami. Siap melayani anda untuk sekedar sharing atau pemesanan jasa kami 24/7 via <br/>Mengedit Form Kontak
Cari kode berikut ini, ganti ID (text warna merah) dengan ID blog Anda sendiri. Blog ID bisa Anda temukan di address bar browser ketika Anda sudah login ke blogger.com dan membuka blog yang akan Anda edit.
<script>7# Mengedit Popup Order pada Desktop
var blogId = '3905280242561549516';
var contactFormMessageSendingMsg ='Mengirim...';
var contactFormMessageSentMsg = 'Pesan sudah dikirim. Semoga Anda bahagia.';

Fitur order ini hanya muncul pada tampilan desktop atau tidak muncul di tampilan mobile (smartphone).
di HTML Template >> cari Kode berikut ini >> Edit text yang berwarna merah.
<!-- Konten popup, silahkan ganti sesuai kebutuhan -->8# Mengedit Hubungi CS di Homepage
Produk : <font style='color:#da7d7d;text-transform: uppercase;'><data:post.title/></font><br/>
Kategori : <b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag' style='color:#da7d7d;'><data:label.name/></a><b:if cond='not data:label.isLast'>, </b:if></b:loop><br/> Harga : <span id='harga'><script type='text/javascript'>var MyDiv1 = document.getElementById('item_price');
var MyDiv2 = document.getElementById('harga'); MyDiv2.innerHTML = MyDiv1.innerHTML;</script></span>
<center>Order via <b>SMS / WhatsApp: 08123 456 789</b> dengan format:<br/><br/>
<span style='font-size:18px;font-weight:bold;border: dashed #333 1px;padding: 1px;color: #000;background:#fff;'>Nama/Nama Produk/jumlah/alamat/kota</span><br/></center><br/>
Contohnya seperti ini : <br/><br/>
<b style='color:yellow;border:1px dashed #eee;padding:3px;margin:auto;'>Upin / <font style='color:#da7d7d;'><data:post.title/></font> / 3pcs / Jl. Wijaya 39A, Sidalaya / Tasikmalaya</b><br/><br/>
Format order tidak harus sama, yang penting bisa kami pahami. Secepatnya Kami akan melakukan konfirmasi melalui SMS ke no Hp Anda, setelah Order Kami terima.
<!-- Konten popup sampai disini-->
Fitur ini hanya muncul di tampilan mobile (smartphone) dan tidak muncul di laman produk.
Cari kode berikut ini dan ganti text warna merah dengan no kontak toko Anda
<div class='orderbottom'><font style='font-size: 15px;font-weight:700;'> Hubungi CS Kami :</font> <a class='orderwhatsapp' expr:href='"https://api.whatsapp.com/send?phone=6287865479684&text=Halo%20CS,%20Saya%20mau%20tanya..."'><i class='fab fa-whatsapp'/></a> <a class='ordersms' expr:href='"sms:+6287865479684?body=Halo%20CS,%20Saya%20mau%20tanya..."'><i class='fab fa-telegram'/></a> <a class='ordertelephon' href='tel:+62898928XXX'><i class='fas fa-phone'/></a></div>Note:
Ganti 6287865479684 dengan No WA Anda
Ganti +6287865479684 dengan No SMS Anda
Ganti +62898928XXX dengan No Telp. Anda
9# Mengedit Order Sekarang di Laman Post
Fitur ini hanya muncul di tampilan Mobile (Smartphone) dan hanya muncul di laman Post Produk
Cari kode berikut ini dan ganti text warna merah dengan no kontak toko Anda
<div class='orderbottom'><font style='font-size: 15px;font-weight:700;'> ORDER SEKARANG :</font> <a class='orderwhatsapp' expr:href='"https://api.whatsapp.com/send?phone=6287865479684&text=Saya%20mau%20pesan:%20*" + data:post.title + "*,%20Qty%20:%20*1%20pc*,%20dari%20link%20produk:%20" + data:post.url'><i class='fab fa-whatsapp'/></a> <a class='ordersms' expr:href='"sms:+628123456789?body=Saya%20mau%20pesan:%20" + data:post.title + ",%20Qty%20:%201%20pc,%20dari%20link%20produk:%20" + data:post.url'><i class='fab fa-telegram'/></a> <a class='ordertelephon' href='tel:+62898928XXX'><i class='fas fa-phone'/></a></div>Note:
Ganti 6287865479684 dengan No WA Anda
Ganti +628123456789 dengan No SMS Anda
Ganti +62898928XXX dengan No Telp. Anda
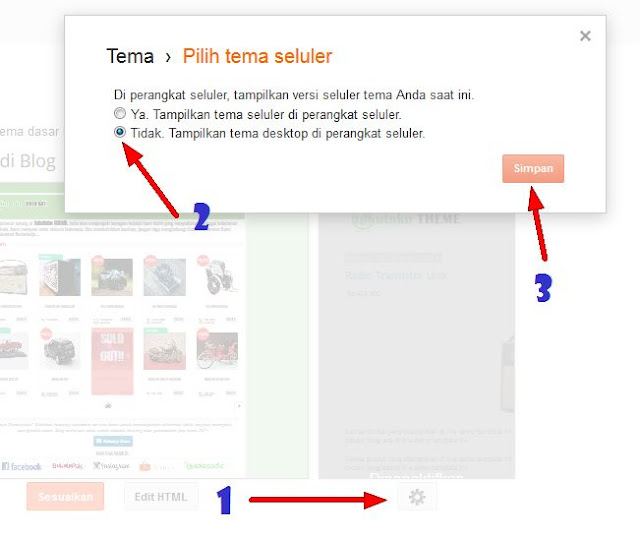
10# Mengaktifkan Tampilan Responsif
Klik menu Theme >> Ikuti urutan settingnya seperti gambar di bawah ini.
Setting Widget dari Tata Letak
11# Mengedit Widget Banner Header
Banner iklan ini hanya muncul di tampilan desktop, tidak muncul di tampilan mobile.
Masuk ke Layout / Tata Letak >> ikuti langkah gambar berikut ini.
Upload Banner Anda, untuk mengganti banner yang sudah Ada tersebut.
12# Mengedit Widget Contact
Widget ini tidak muncul di homepage
Masuk ke Layout / Tata Letak >> klik Edit Widget Contact atau lihat urutan dari Gambar berikut ini.
Edit bagian text yang berwarna merah ini. Ganti dengan data toko Anda.
<div class="smart_ftbox conta">
<div class="kontak"><div class="iconct sms"></div>
<div class="cnt"><p>SMS/Whatsapp:</p> 08123456789<br>
</div></div>
<div class="kontak"><div class="iconct line"></div>
<div class="cnt"><p>Line:</p> Line123<br>
</div></div>
<div class="kontak"><div class="iconct mail"></div>
<div class="cnt"><p>Email:</p> e-mail@gmail.com</div></div>
</div>
13# Mengedit Widget Payment

Masuk ke Layout / Tata Letak >> Edit Widget Payment >> Edit Text Warna Merah dari secript di bawah ini dengan data rekening Toko Anda.
<div class="smart_box">
<div class="smart_bank">
<div class="bank bca"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank mandiri"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank bni"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
<div class="smart_bank">
<div class="bank bri"></div>
<div class="bank_detail">
Rek : 123-456-789<br>
An. Zen Pink</div>
</div>
</div>
14# Mengedit Widget Hubungi Kami
Edit Widget hubungi Kami >> dan edit text warna merah dengan data toko Anda.
Senin - Sabtu | 08.00 - 17.00 WIB<br>15# Mengedit Widget Feed
<span style="font:bold 25px Calibri;color:#fff;"><i class="fa fa-phone" style="padding-right:10px"></i>
(021) 12345677 </span><hr style="margin: 5px;">
<i class="fa fa-tty" style="padding-right:5px"></i>
SMS/PHONE : 08123 456 789 <br>
<i class="fa fa-whatsapp" style="padding-right:5px"></i>
WhatsApp : 08123 456 789 <br>
</div>
Widget Feed ini fungsinya untuk menampilkan artikel blog Anda, jika Anda memiliki sebuah blog atau website.
Untuk mengeditnya, masuk ke Layout / Tata Letak >> Ikuti petunjuka gambar berikut ini >> Masukkan url feed feed Blog Anda.
Pengaturan dari Menu Setting / Setelan
16# Memasang Posting Template Produk
Masuk Ke Setting / Setelan >> Postingan, Komentar dan Berbagi >> Tambahkan script berikut di bagian Post Template
<span id="item_price"> Rp 435.500</span> <br />Note : Text warna merah bisa Anda hapus, jika Anda tidak menghubungkan produk Anda ke marketplace Shopee, Tokopedia dan Bukalapak.
<br />
<!--more--><br /><br/>
Upload Gambar Utama disini,
Deskripsi produk dan Gambar tambahan bisa upload disini juga
<br />
<center>
<hr style="margin-bottom: 0px;" />
<span style="color: #f9a37b; font-family: "oswald"; letter-spacing: 1px;">Anda Juga Bisa Order Produk ini melalui :</span><br />
<table><tbody>
<tr> <td class="marketplace1"><a href="http://linkbukalapak.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4il9KvCjAOctgmEIIT71hmVXlimD3yNirT3r9QP1sxP0hOPN0x1EzGgDdyFmLhMjSPs73RNqpDK8H3V4t9UAHyB8Vp1iyG4U5zey51LNUmLl0oxYO3fu4425Vk3SRFQNLGw_g5Mcy-M-Q/h40/icon+bukalapak.png" /></a></td> <td class="marketplace1"><a href="http://linktokopedia.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkyrov_L7hywiHeiGtQBwdza1f4pOKFSB59scS4rAwpbRObd3uG0WO_zOjwpOHzszjzlmksugeLpkSPceKtY3VYX0itgXpLECooS_iqny4RABwD2pNlT-vciP0r7iJn0UHa3Dd4etcOFgW/h40/icon+tokopedia.png" /></a></td> <td class="marketplace1"><a href="http://linkshopee.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtaUWKyOKPQYM1J90Pz98jGLyG_p1NDCa6EudxD4zu4XuT-QLcswD0vsoz2LGLbqF6WzA3oN90IJXLCd86DPDr-79S-n1Ov7Pfn5iHkdaME6iCaW-uxu2yXW6Pxf9pPB7nrU6rushUtCnm/h40/icon+shopee.png" /></a></td> </tr>
</tbody></table>
</center>
17# Cara Posting Produk - PENTING!!
- Setelah memasang post template seperti poin 16#, setiap kali Anda melakukan posting akan muncul post template seperti berikut ini.
- Lakukan posting produk seperti petunjuk dari post template tersebut,
jangan dirubah posisi / layout nya supaya hasil posting tidak
berantakan.
- Opsi yang lainnya seperti posting biasa di blogspot.
18# Menambahkan Badge untuk Terlaris, Habis dan Promo
Pada template ini sudah dilengkapi dengan badge khusus untuk menampilkan label tertentu sesuai dengan kondisi item produk yang dijual, seperti jika produk habis, atau produk paling dicari.
Untuk memunculkan badge tersebut, setiap kali posting tinggal menambahkan label berikut ini.
Pastikan Label text harus sama persis huruf besar dan kecilnya, untuk memunculkan badge-nya.
| Nama Badge | Text Label |
| Out of Stock!! | Habis |
| Promo | Promo |
| Terlaris | Terlaris |
| -5% | Diskon 5% |
| -10% | Diskon 10% |
| -15% | Diskon 15% |
| -20% | Diskon 20% |
| -25% | Diskon 25% |
| -30% | Diskon 30% |
| -35% | Diskon 35% |
| -40% | Diskon 40% |
| -45% | Diskon 45% |
| -50% | Diskon 50% |
Note:
Khusus untuk label diskon, untuk menampilkan harga tercoret, tambahkan kode berikut ini di bagian paling atas script pada mode HTML.
<span id="sebelumdiskon"> Rp 2.000.000</span>seperti pada gambar berikut.
Kemudian kembalikan lagi ke mode Compose untuk mengganti harga tercoret tersebut dengan harga sebelum diskon
Setting dan Edit Lainnya
1# Upload Konten Demo
Untuk mempermudah Anda, supaya tidak harus membuat laman statis satu persatu seperti laman checkout, succes atau error dll., maka pada paket pembelian template ini juga saya sertakan konten Template Toko-04.
Anda cukup mengimportnya dengan cara mengunggah file tsb dan kemudian tinggal mempublish tanpa harus membuat dari awal.
a# Masuk ke Menu Setelan >> Lainnya >> klik tombol Impor Konten, seperti pada gambar di bawah ini.
b# Akan muncul pop up tampilan seperti gambar di bawah ini:
Keterangan :
1. Chapcta spammer, Anda tinggal mencentangnya.
2. Anda bisa memilih untuk langsung mempublikasikan konten atau cukup mengimpornya dulu, yang selanjutnya bisa Anda edit lagi dengan cara mencentang ceck box tersebut.
3. Klik tombol tersebut untuk mengambil file dari komputer.
c# Gambar berikut adalah file konten yang sudah ada di dalam file Template Toko-04.
d# Selanjutnya Anda tinggal mengatur konten yang sudah masuk ke blog Anda.
2# Setting Meta Description
Ini merupakan salah satu poin penting pada SEO (Search Engine Optimization) sebuah website.
Dan untungnya blogspot sudah memiliki fitur ini, jadi kita tinggal mengaktifkannya saja.
Berikut ini panduannya.
a# Masuk ke Setelan (1) >> Preferensi penelusuran (2) >> Aktifkan deskripsi penelusuran (3) dengan mengklik : ya >> Masukkan Deskripsi Blog Anda di kolom tersebut (4).
Biasanya berisi kalimat yang berupa tagline dari toko online. namun masih tetap memiliki keyword sebagai target SEO nya.
Maksimal adalah 150 karakter. Usahakan diisi dengan tepat, karena inilah yang akan terbaca oleh algorithma Google di laman pencariannya.
>> yang terakhir simpan perubahan
b# Setting Meta Desciption di tiap-tiap postingan.
Ketika sudah mengaktifkan Meta Description dari langkah 1 di atas, otomatis pada setiap posting akan muncul fitur dengan opsi (1) tersebut. yaitu deskripsi penelusuran.
(2) Bisa anda isi dengan deskripsi singkat mengenai produk yang akan anada jual, usahakan dengan mengandung kata kunci yang tepat, panjang karakter 150-250 karakter.
(3) Klik Selesai lalu publikasikan posting Anda jika sudah selesai.
c# Meta deskripsi pada tiap-tiap posting Anda (deskripsi penlusuran) pada point 2 di atas juga akan otomatis muncul di halaman produk pada bagian Deskripsi singkat seperti gambar di bawah.
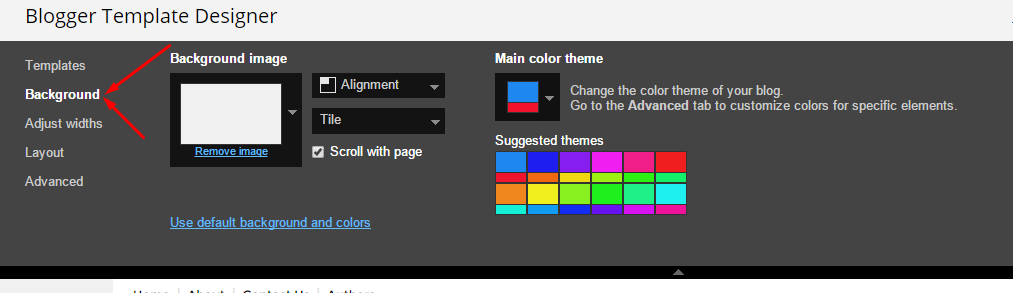
3# Setting Warna Template dengan Blogger Template Designer
Akses pada bagian Template > klik Customize.
Pada bagian ini Anda bisa merubah background, dan menerapkannya sesuai dengan warna yang Anda inginkan.
Klik pada bagian Advanced, selanjutnya akan muncul opsi untuk merubah Warna Utama dari blog Anda
NOTE: Agar berfungsi, klik Apply to Blog pada sisi kanan atas.
NOTE 02: Untuk mengembalikan ke default "Clear advanced changes to theme color", lalu klik Apply to Blog.